使用 Netlify CMS 作为博客的 CMS
之前从大佬那里知道了
netlify cms安装
安装十分的便捷, 在想要的路径下面丢进去一个
index.html我才用了 GitHub 作为数据源, 所以还需要在 Netlify 中的 site 加上 GitHub 的 app
具体怎么添加可以看官方的 doc
下面��是我站点的 config
backend:
name: github
repo: Indexyz/blog.indexyz.me
accept_roles:
- admin
media_folder: static/img
public_folder: /img
slug:
encoding: "ascii"
clean_accents: true
sanitize_replacement: "_"
collections:
- name: "posts"
label: "Post"
folder: "content/posts"
create: true
fields:
- {label: "Title", name: "title", widget: "string"}
- {label: "Publish Date", name: "date", widget: "datetime"}
- {label: "Updated Date", name: "updated", widget: "datetime"}
- {label: "Tags", name: "tags", widget: "list"}
- {label: "Categories", name: "categories", widget: "list"}
- {label: "Body", name: "body", widget: "markdown"}
- name: pages
label: Pages
files:
- label: Friend Links
name: friends
file: content/friends.md
fields:
- {label: "Title", name: "title", widget: "string"}
- {label: "Layout", name: "layout", widget: "hidden", default: "card"}
- {label: "Type", name: "type", widget: "hidden", default: "links"}
- label: Links
name: links
widget: list
fields:
- {label: Name, name: name, widget: string}
- {label: Description, name: descp, widget: string}
- {label: URL, name: url, widget: text}
- {label: Image, name: image, widget: image}可以非常简单的管理生成前的页面

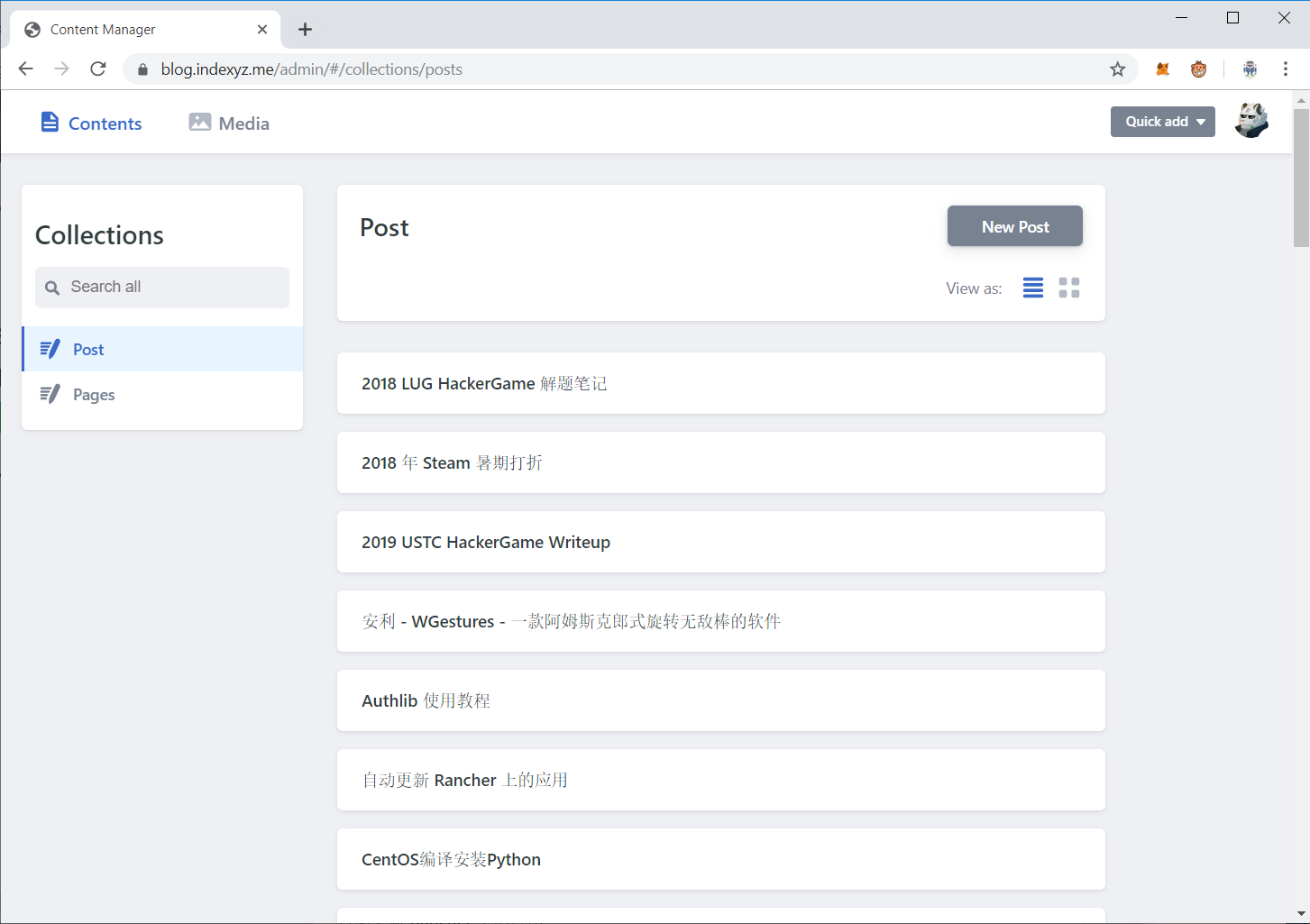
安装完成之后打开进行 GitHub OAuth 就可以进入到后台了
目前不足
在 Post 列表不能对 Post 进行排序, 默认貌似是按文章的名称字典序排序, 这就导致和找一个 Post 会比较难找
不过官方也说 在做了(但是这个 issue 是 2016 年的